Beim WP Meetup Stuttgart im neuen Jahr ging es um das Erstellen von WordPress Backups und wie man diese in lokale Webserver-Umgebungen auf dem eigenen Computer einsetzen und dann testen kann.
Wie versprochen erfahrt ihr hier Schritt für Schritt, wie ihr ein Backup anlegt und dieses in eine lokale Testumgebung einsetzt. Die Präsentation vom Vortrag findet ihr unter folgendem Link: Backups & Local Testing (Folien)

Anleitung: Backups mit BackWPup erstellen
1. Installiert euch das Plugin namens BackWPup von Inpsyde und navigiert dann im Backend zu BackWPup > Neuer Auftrag.

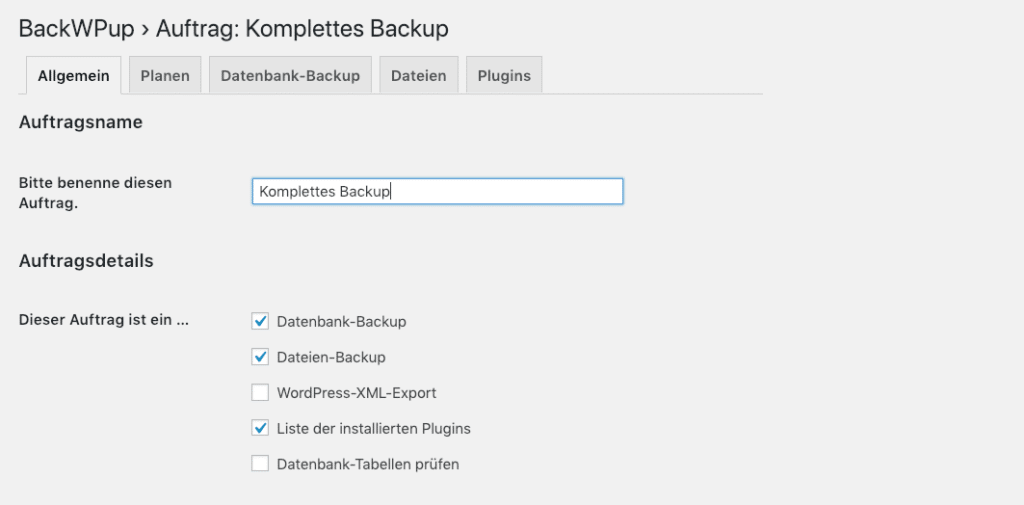
2. Wählt Datenbank-Backup, Dateien-Backup und Liste der installierten Plugins aus.

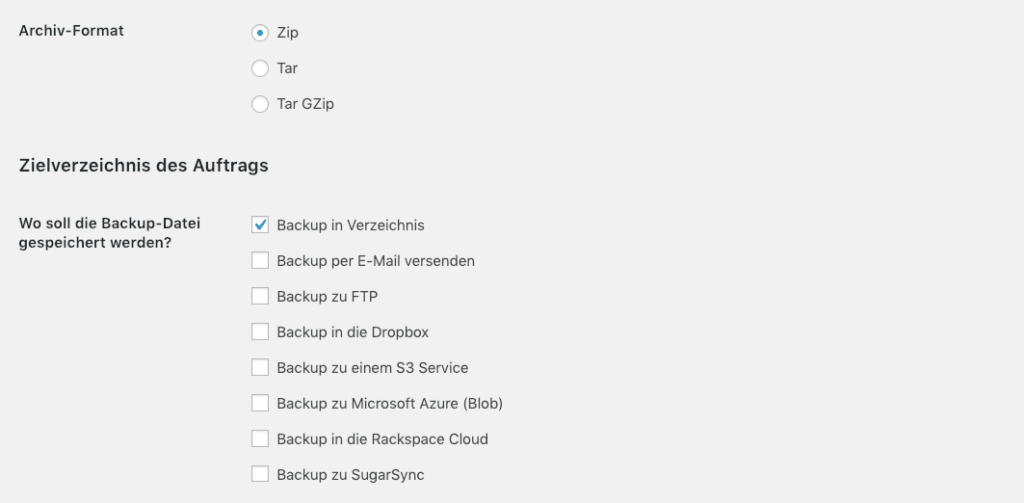
3. Das Archiv bzw. Backup ist optimalerweise im ZIP-Format. Für unseren Durchlauf wählt ihr Backup im Verzeichnis aus – es können nach Belieben andere Speicherorte gewählt werden.
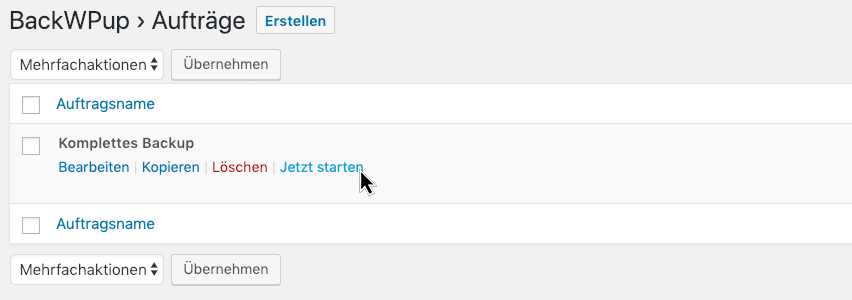
4. Nachdem ihr den Auftrag abgespeichert habt, geht in die Auftragsübersicht, und zwar im Backend > BackWPup > Aufträge.

5. Fahrt mit dem Mauszeiger über den Auftrag und klickt auf Jetzt starten. Hiermit startet ihr manuell einen Backup-Durchlauf.
6. Nun könnt ihr ein komplettes Backup, welches als ZIP-Datei vorliegt, herunterladen. Geht im Backend zu BackWPup > Backups und ladet das erstellte Backup herunter.
Optional könnt ihr per FTP das Backup-ZIP herunterladen, dieses liegt unter wp-content > uploads > backwpup-412f9f-backups, wobei die Buchstaben und Zahlen zwischen backwpup und backups bei jedem variieren.
8. Ihr solltet nun auf dem Rechner eine Backup-Datei im ZIP-Format haben.
Anleitung: WordPress lokal auf dem Rechner testen
1. Nun legen wir eine lokale Testumgebung mittels Local by Flywheel an. Ladet hierzu das Programm herunter und installiert es.

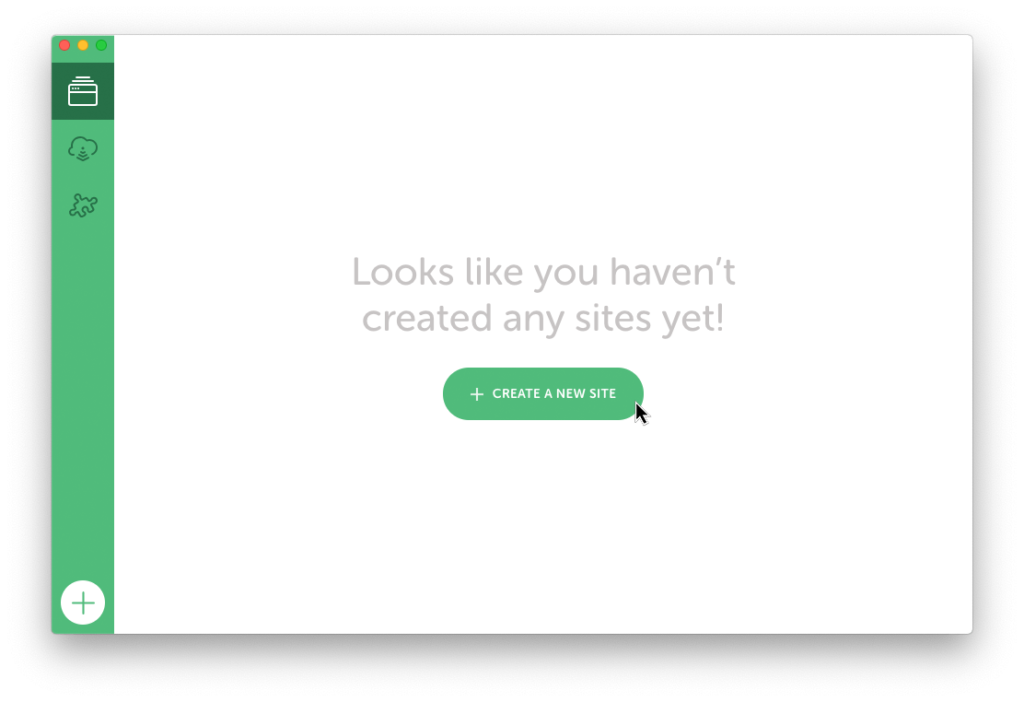
2. Wenn ihr Local installiert habt, so öffnet das Programm und klickt dann auf Create a new site.

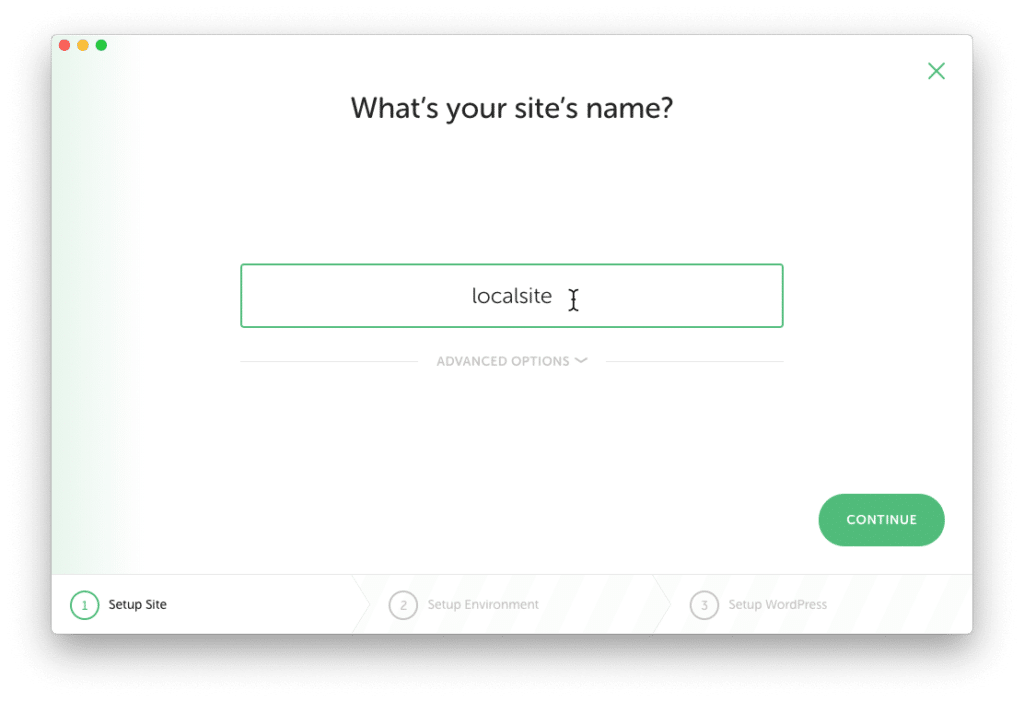
3. Benennt eure lokale Website im nächsten Schritt. Klickt kurz auf Advanced options und dann bei Local site path auf Change. Schließt das geöffnete Auswahlfenster wieder und merkt euch den Dateipfad für später.
Klickt dann auf Continue.

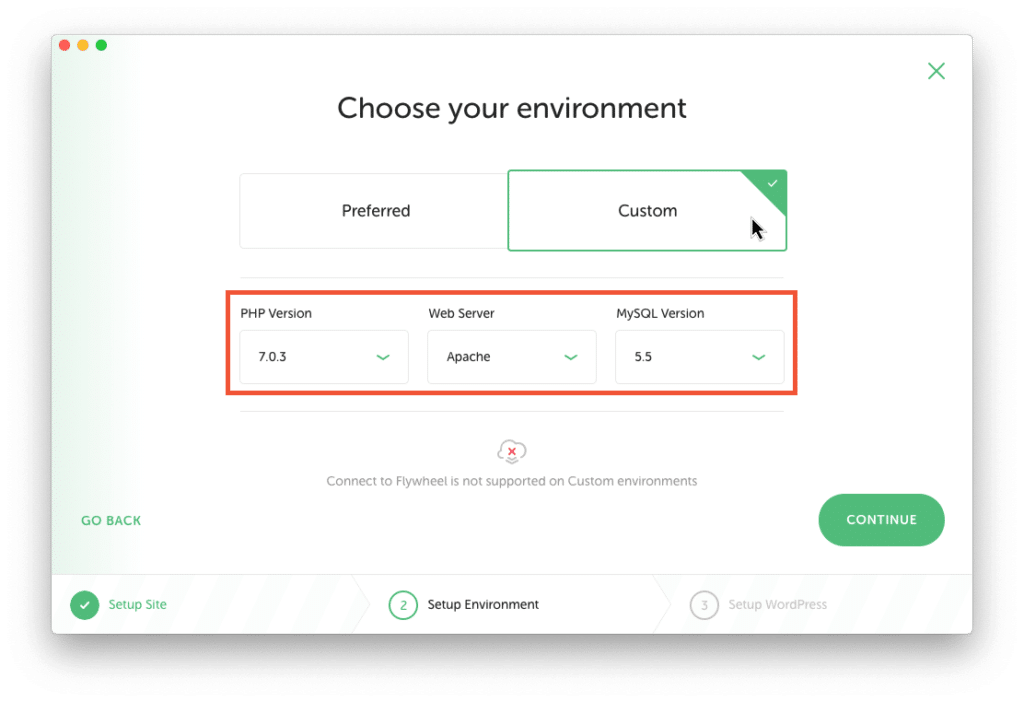
4. Findet bei eurem Hoster heraus, welcher Webserver und welche PHP-Version ihr habt. Wählt die Einstellungen in Local entsprechend aus und klickt dann auf Continue.

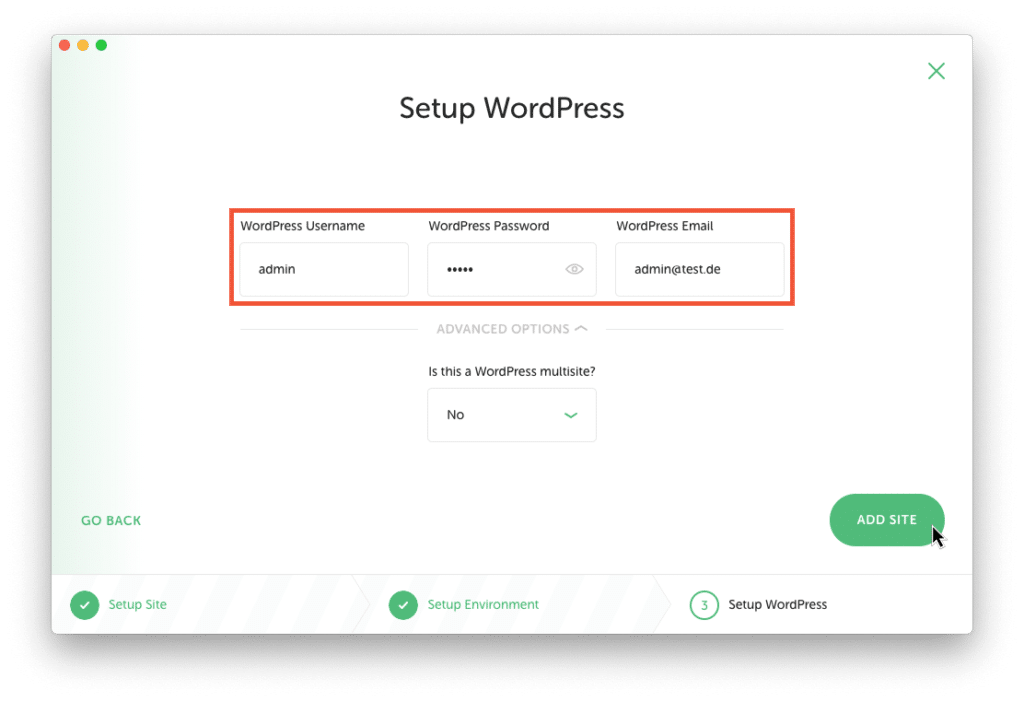
5. Gebt nun beliebige Login-Daten für das zu erstellende WordPress an. Dies ist in unserem Fall nicht wichtig, da ihr das Backup einspielen werdet und alle Daten damit überschreibt.

6. Nachdem ihr auf Add site geklickt habt, müsst ihr einen Moment warten. Sobald die lokale Website erstellt ist, seht ihr die Website-Informationen.
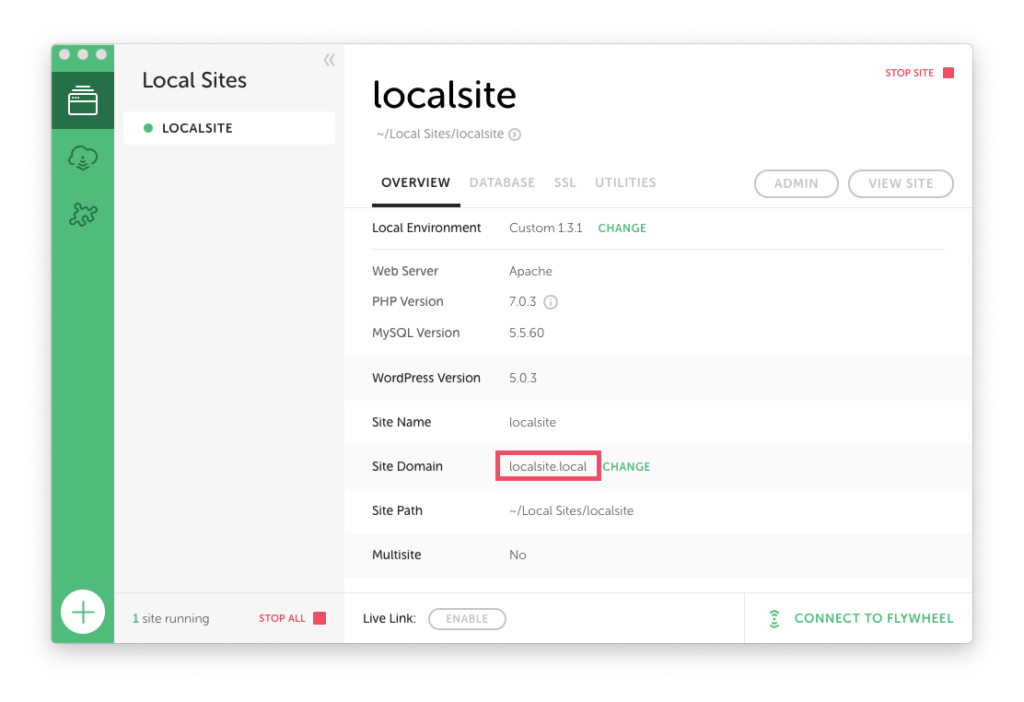
7. Ihr könnt eure neu erstellte, lokale WordPress-Installation nun ansehen. Klickt auf View site oder kopiert die Site Domain und öffnet sie im Webbrowser.
Wenn ihr an einer neuen WordPress-Website herumbasteln wollt, habt ihr nun die Gelegenheit dazu dies ohne Webserver zu tun. Wir wollen aber nun in dieser lokalen Website unser Backup einsetzen:
8. Geht nun zum Speicherort der lokalen Testumgebung.
Unter macOS findet man diesen z.B. hier:
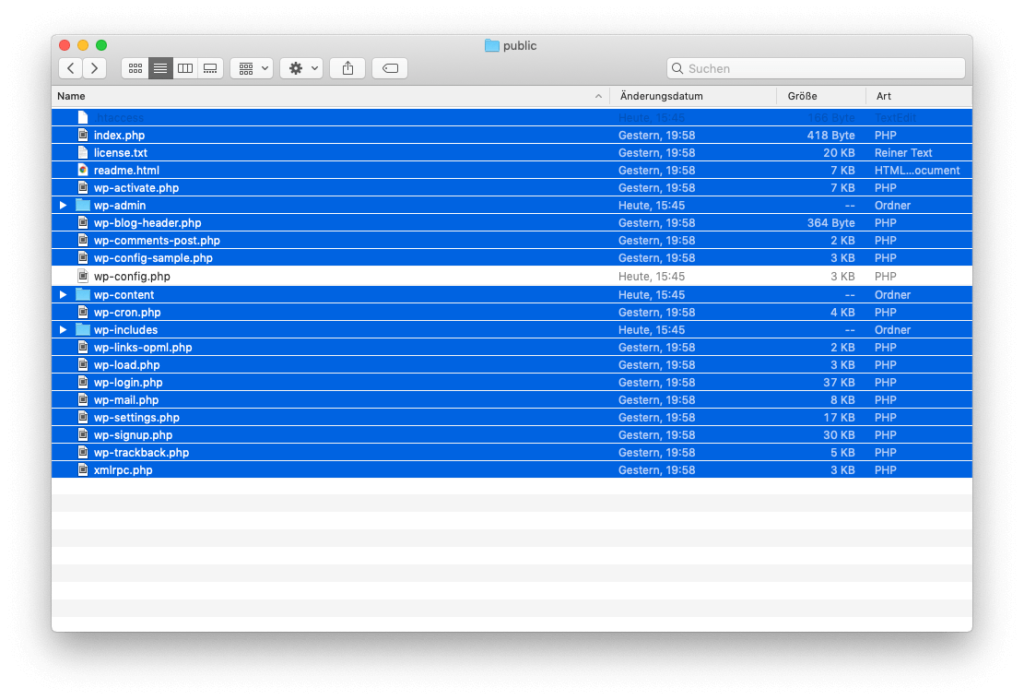
Benutzerordner > Local Sites > localsite > app > public

9. Nun müsst ihr die Dateien, die in der lokalen Testumgebung liegen, löschen. Löscht jedoch nicht die wp-config.php Datei!
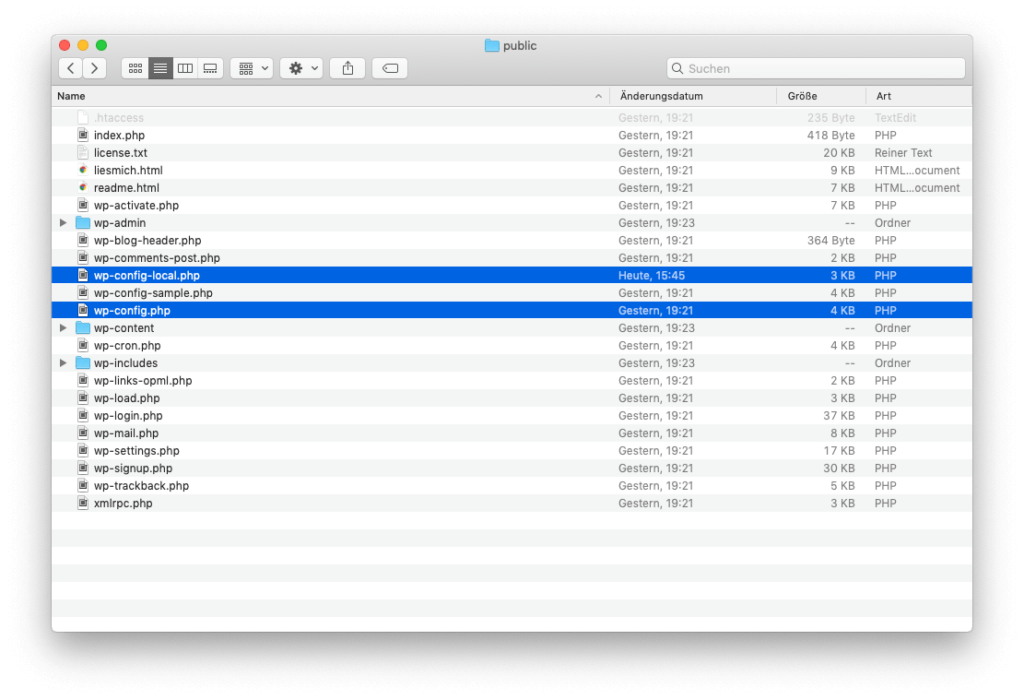
10. Die übrig gebliebene Datei benennt ihr zu wp-config-local.php um.

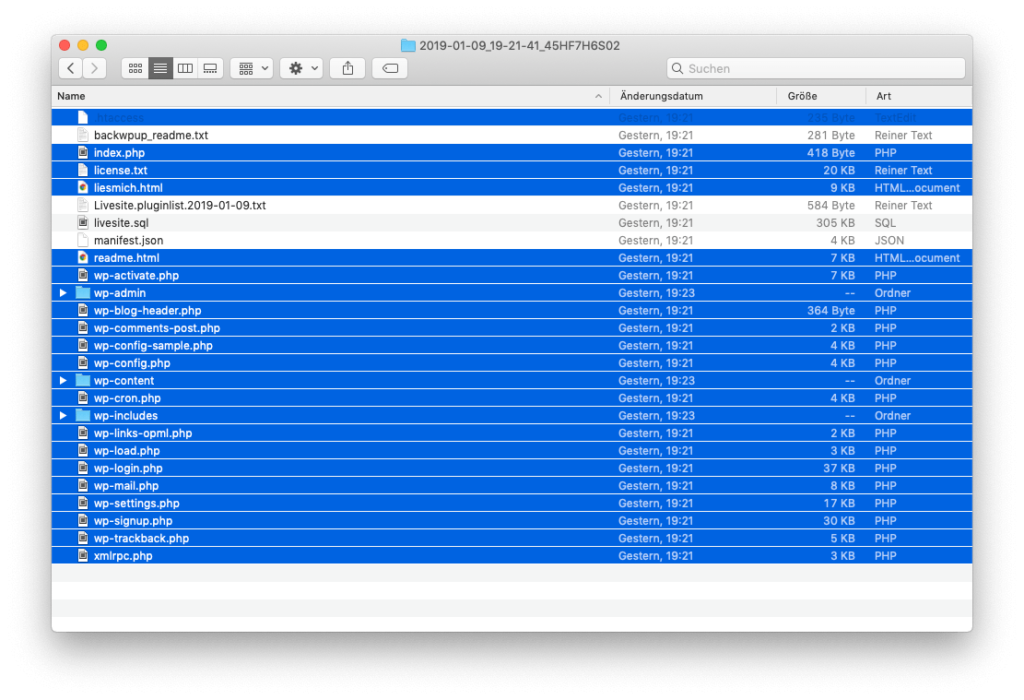
11. Entpackt eure Backup-ZIP-Datei und kopiert alle Dateien und Unterordner in die Zwischenablage, lasst jedoch die SQL-Datei (Datenbank), die manifest.json und die TXT-Dateien aus.
12. Fügt die Dateien in den Ordner für die lokale Website ein (in den Pfad, den ihr euch vorhin in Schritt 3 gemerkt habt).

13. Öffnet nun die Dateien wp-config.php und wp-config-local.php in einem Editor.
14. Kopiert aus der wp-config-local.php Datei folgende Zeilen und überschreibt die entsprechenden Zeilen in der wp-config.php Datei:
define( 'DB_NAME', 'local' );
define( 'DB_USER', 'root' );
define( 'DB_PASSWORD', 'root' );
define( 'DB_HOST', 'localhost' );15. Fügt in der wp-config.php Datei folgende zwei Zeilen darunter ein:
define( 'WP_SITEURL', 'http://localsite.local' );
define( 'WP_HOME', 'http://localsite.local' );Anstatt http://localsite.local müsst ihr eure eigene lokale Site domain angeben. Diese findet ihr in Local in der Site-Übersicht.
16. Öffnet nun im Webbrowser die lokale Website URL um eure Website anzusehen. Wird diese korrekt wie im Original angezeigt?
Wenn ja, dann habt ihr alles richtig gemacht. 🎉
Sollte es noch zu Problemen kommen, so loggt euch in die lokale WordPress-Website ein.
17. Um sicher zu gehen und noch diverse Probleme mit Verlinkungen zu reparieren, könnt ihr in eurer lokalen Site das Plugin Better Search Replace von Delicious Brains installieren.
18. Im Backend unter Werkzeuge > Better Search Replace könnt ihr die nach der ursprünglichen Website URL suchen und diese durch die neue lokale Website URL ersetzten. Da dies eine lokale Testumgebung ist, braucht ihr keine Angst haben, etwas kaputt zu machen. Jederzeit könnt ihr erneut die oben genannten Schritte durchführen, um das Backup neu einzusetzen.
19. Hat alles geklappt, kann die lokale WordPress-Installation ausgiebig getestet werden. Probiert beispielsweise neue Plugins oder Updates aus.
Schreibt in der wp-config.php Datei den WP_DEBUG Wert auf true:
define('WP_DEBUG', true);Somit könnt ihr mögliche Fehler sehen, die durch euer Testing entstehen.
Weitere Anmerkungen zum Thema
Es wurde während der Präsentation noch erwähnt, dass ihr mithilfe von All-in-One WP Migration von ServMask oder Duplicator – WordPress Migration Plugin von Snap Creek die Übertragung von der Live-Website zur Test-Website noch einfacher durchführen könnt. Probiert es einfach aus!